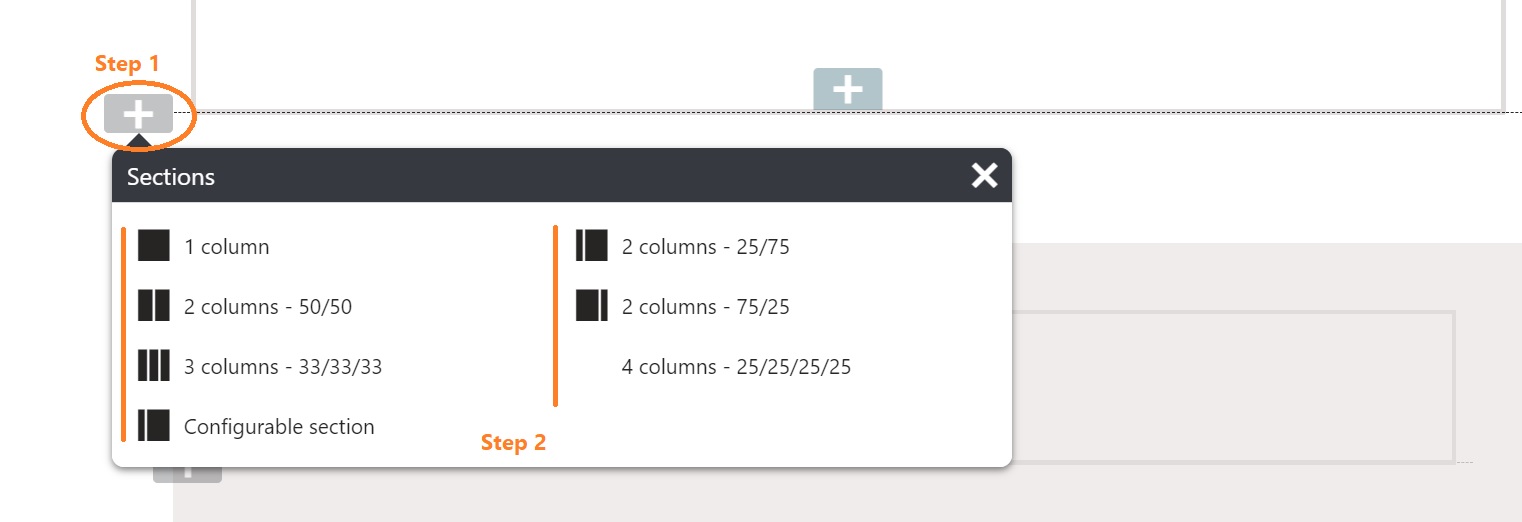
- On the Page tab, click on the + to add a new Section.

- Select one of the Section layouts.
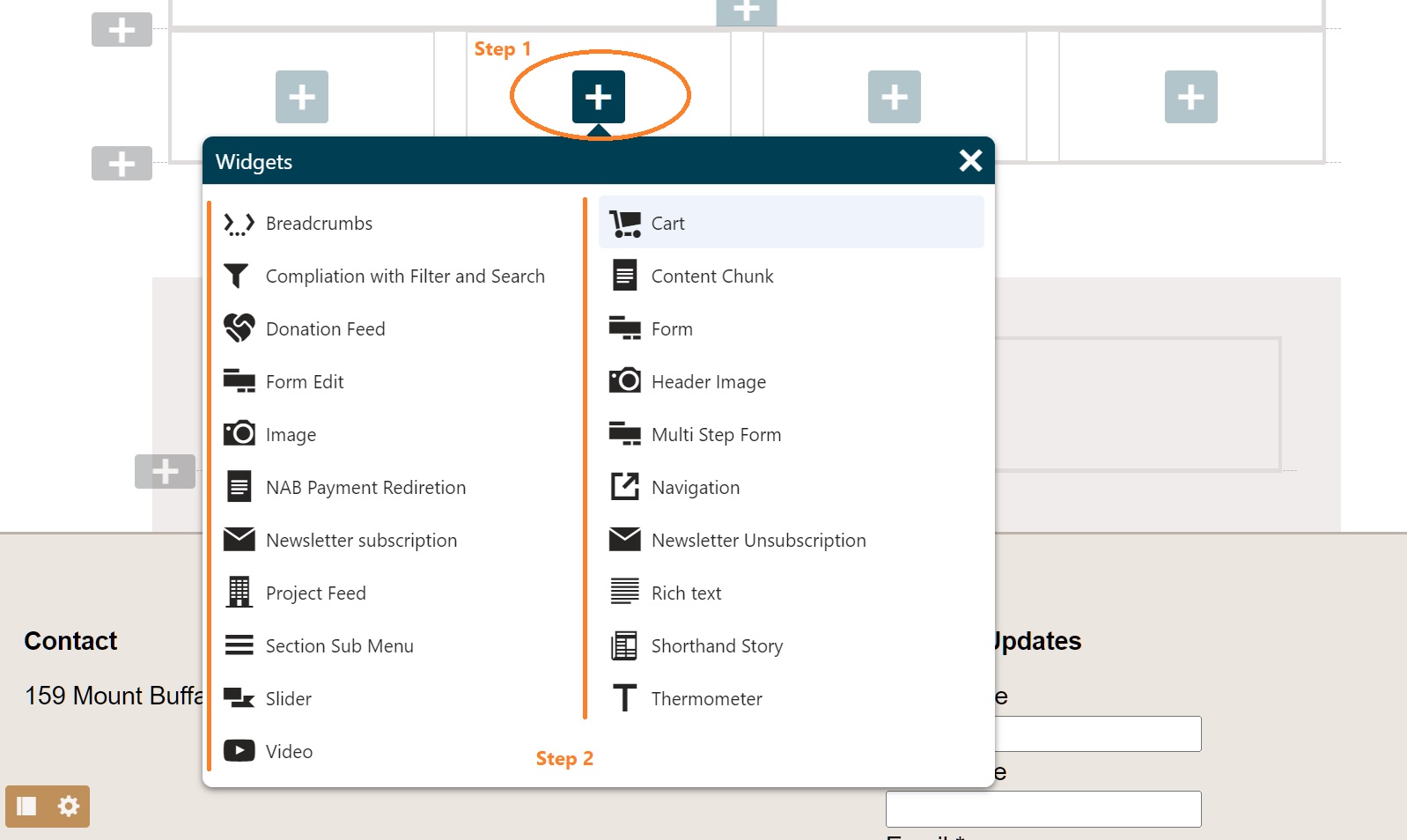
- You can put any widget you want in each of the columns.

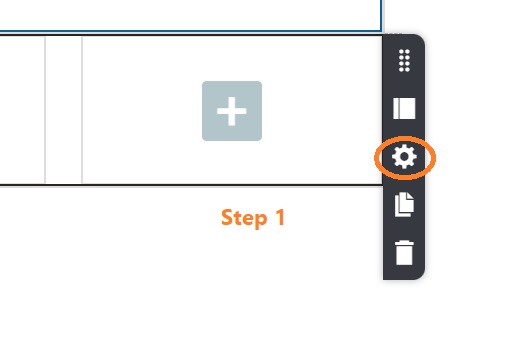
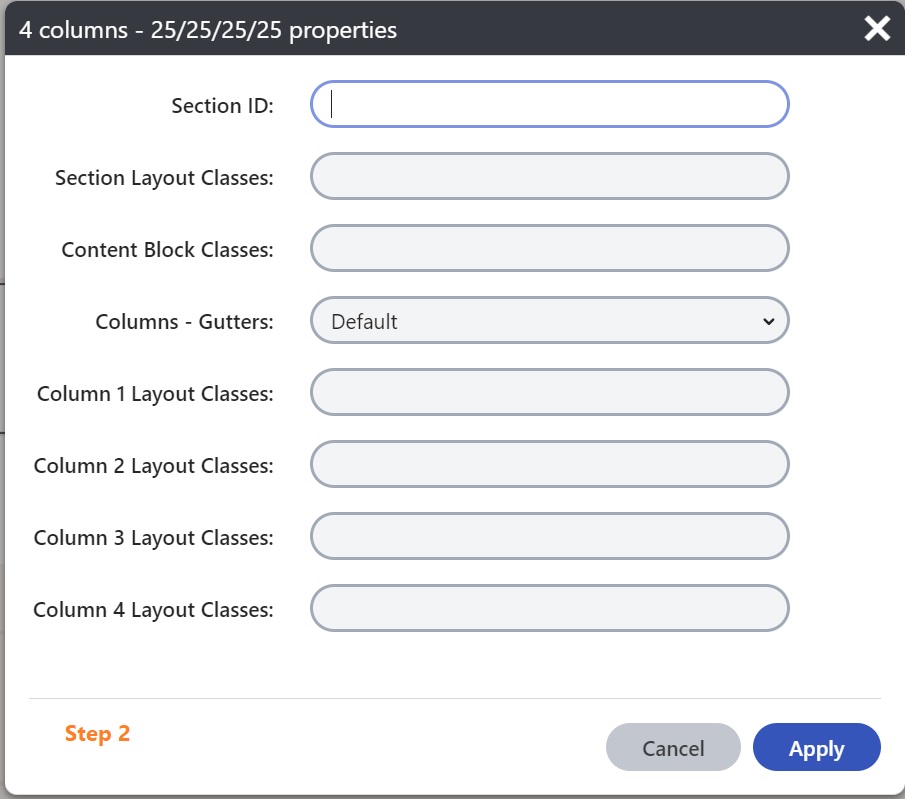
Below are the options for the column layouts. To apply additional layout options to a section, click on the settings cog for the section - get in touch with support@ddsn.com to find out the available Class Name(s).


Available classes specific to columns layouts include:
- margins-none
- gutters(-none|thinnest|thinner|thin|thick|thicker|thickest|border|border-thick|border-thicker|border-thickest)
- dividers
- Size at which to switch column orderreverse(-medium|small|tiny|micro)
- Standard block classes - e.g.
- Alignment of items vertically: align-items-(top|center|bottom),
- Alignment of text: text-(left|center|right),
- Space around item within column: padding-(all|left|right|top|bottom|horizontal|vertical)-(none|thinnest|thinner|thin|thick|thicker|thickest),
- Space around item: (margin|margins)-(all|left|right|top|bottom|horizontal|vertical)-(none|thinnest|thinner|thin|thick|thicker|thickest)
- Add a background: box bg-color-(1|2|3|4|5|6|7)
- Or adjust the shade of the background colour: box bg-(lightest|lighter|light|mid-light|mid|mid-dark|dark|darker|darkest)|-color-1
View current Column classnames
Column Options
One Column
Class name:
"bg-mid-light-color-1 padding-vertical-thick"
2 columns - 50 / 50
Class name:
"bg-lighter-color-2 padding-vertical-thick"
Class name:
"bg-darker-color-2 padding-vertical-thick"
3 columns - 33/33/33
Class name:
"bg-mid-light-color-1"
Class name:
"bg-mid-color-1"
Class name:
"bg-dark-color-1"
4 columns - 25/25/25/25
Class name:
"bg-lighter-color-2"
Class name:
"bg-mid-light-color-2"
Class name:
"bg-mid-color-2"
Class name:
"bg-mid-dark-color-2"
-
Pages & Content
- Prepare for Authoring
- Navigating the Pages Interface
- Add a page
- Preview a page
- Creating Beautiful Content
- Add a news or blog item
- Add a Shorthand news or event item
- Publish a page
- Copy sections or widgets between pages
- Update the header image of a page
- Use columns on a page
- View the code of a page
- Add a summary paragraph to the top of a page
- Use headings on a page
- Use a table on a page
- Add a link to a page
- Add a button to a page
- Insert an anchor on a page
- Use accordians on pages
- Put a video on a page
- Authoring the Footer
- Validate links on page
- Validate accessibility
- Move a page
- Analytics for pages
- Email Marketing
- Dashboard & Functions
- Client Knowledge
